HTML Form Elements
Form Elements
<input> wenama (input) page ekaka meke wisthara okkoma thiyenne
<label>
<select>
<option>
<optgroup>
<datalist>
<textarea>
<fieldset>
<legend>
<button>
<output>2.<Label>
<label for="html">HTML View </label>
| For | input එකේ ( id ) එකට label එකේ ( for ) එක සමාන වෙන්න ඕන input එකය් label එකය් link වෙන්නේ එකෙන්. |
3.<Select>
<form action="test.php">
<label for="color">Choose a color</label>
<select name="color" id="color" size="3" multiple autofocus
disabled form="color" required >
<option value="Red">Red</option>
<option value="Yellow">Yellow</option>
<option value="Blue" selected>Blue</option>
<option value="Green">Green</option>
<option value="White">White</option>
</select>
<input type="submit" value="subits">
</form>

| <option> | select karana dropdown eka hedenne meken (default) eka plaweni eka |
| <Seleect> Attributes 👇 |
|---|
| id | id eka label eke for ekata samana wenna ona eken thamay label ekay dropdown list ekay link wenne |
| name | ▪️forms eka submit karama data tika database ekata send wenna (name) eka ona. ▪️(name) eka මඟ හැරියහොත් dropdown list eke data send wenne nehe |
| size | size eka wenas karaddi select eke pennana pramanaya wenas wenawa |
| multiple | ekakata wada select karanna puluwan meken ( agayak dala limit karanna behe size eke wage ) mouse eka clikc karagenama udata yanna ona mekata |
| autofocus | page eka loade wena kota kelinma dropdown list witharak automatically focus wenawa |
| disabled | dropdown list eka disable wenawa click karanna behe |
| form | ▪️form eka athule nathuwa wenama select dropdown list ekka hadala wenama form ekakata link karanna puluwan (link karanne form eke (id) ekay select eka athule dena (form) eke namay samana wenna ona) ▪️link = https://www.w3schools.com/tags/att_select_form.asp |
| required | form eka submit karanna kalin dropdown list eke ekak aniwaren select karanna ona |
4.<option>
<form action="">
<label for="color">Choose a color</label>
<select name="color" id="color">
<option value="Red" disabled>Red</option>
<option label="W3Yellow">Yellow Pencil is not bad</option>
<option value="Blue" selected>Blue</option>
<option value="Green">Green</option>
<option value="White">White</option>
</select>
<input type="submit" value="submit">
</form>- <option> eka <select>, <optgroup>, <datalist> athule bawitha karanna puluwan
- <option> eka attributes nathwua pawichchi karanna puluwan eth (value) eka ona wenawa mokada form eka submit karanakota server ekata yawana eka pennanawa
- loku dropdown list ekaknam <optgroup> eka athule wena wenawma group ekak widiyata add karanna pulwuan
| <option> Attributes 👇 |
|---|
| disabled | select karana ekak disable karana eka meken wenne |
| label | ▪️label eke dila thiyena eka userta pennala form eka submit karama option eke dila thiyena anthargathaya server ekata yawanna puluwan. ▪️value eka mekdi bawitha karanna behe ehema unoth value eke dila thiyena eka thamay send wenna server ekata |
| selected | dafault select wela thiyena eka meken wenas karanna puluwan default select wenna ona ekata meka add karanna thiyenne |
| value | ▪️form eka submit karama server eke pennane (value) eke dala thiyena eka. ▪️value eka dila nettama option eke dila thiyena normel antharagathaya agaya server pennanwa |
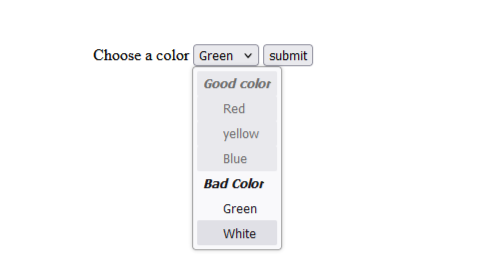
5.<optgroup>
<form action="test.php">
<label for="color">Choose a color</label>
<select name="color" id="color">
<optgroup label="Good color" disabled>
<option value="Red" >Red</option>
<option value="yellow">yellow</option>
<option value="Blue" >Blue</option>
</optgroup>
<optgroup label="Bad Color">
<option value="Green">Green</option>
<option value="White">White</option>
</optgroup>
</select>
<input type="submit" value="submit">
</form>
- <optgroup> eka <select> athule bawitha karanna puluwan
- <optgroup> eka meda thamay <option> eke code eka wadinne
| <optgroup> Attributes 👇 |
|---|
| disabled | dropdown list eke adala group eka disable wenawa |
| label | ▪️group ekata name ekak denne label eken ▪️(value) ehema mekata pawichi karanna behe |
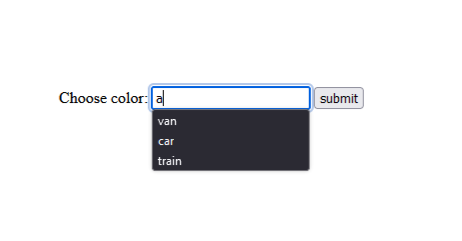
6.<datalist>
<form action="test.php" >
<label for="color"> Choose color:</label>
<input type="text" list="color123" name="color" id="color">
<datalist id="color123">
<option value="van">van</option>
<option value="bus">bus</option>
<option value="car">car</option>
<option value="trai">train</option>
</datalist>
<input type="submit" value="submit">
</form>
- <input> eke (list) kiyala attribute ekak ekathu wenne
- (list) eke nama saha <datalist> wala (id) eka samana wenna ona
- (label = for / input =name,id) tike nama [<datalist> id ekata saha input <list> ekata samana wenna behe]
| list | input ekata aluthen (list) kiyala attribute ekak ekathu wenawa |
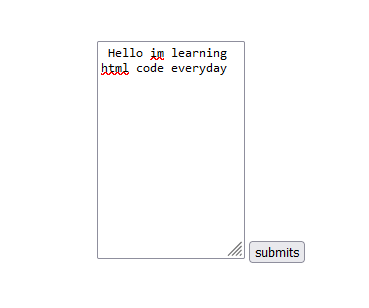
7.<textarea>
<form action="test.php">
<textarea name="Check1" id="check1" rows="14" cols="20" dirname="check1.dir" autofocus
disabled form="check1" required maxlength="50"
readonly placeholder="Hello mydefault text" wrap="hard">
Hello world im new here i want to learn english
</textarea>
<input type="submit" value="submits">
</form>

| <textarea> Attributes 👇 |
|---|
| cols | textarea eke peththata diga wadi kranawa |
| rows | textarea eke yatata diga wadi karanawa |
| id | id eka label eke for ekata samana wenna ona eken thamay label ekay textarea ekay link wenne |
| name | ▪️forms eka submit karama data tika database ekata send wenna (name) eka ona. ▪️(name) eka මඟ හැරියහොත් textarea eke data send wenne nehe |
| dirname | ▪️textarea eke text dishawa idirpath karanna meka yodagannawa ▪️meke agaya sema witama ( name ) ekata dila thiyena nama wenna ona e namata anthimata (.dir) kiyala ekathu wenna ona |
| autofocus | page eka loade wena kota kelinma textarea ekat witharak automatically focus wenawa |
| disabled | textarea eka disable wenawa type karanna behe kisideyak |
| form | ▪️form eka athule nathuwa wenama textarea ekak hadala wenama form ekakata link karanna puluwan (link karanne form eke (id) ekay textarea eka athule dena (form) eke namay samana wenna ona) ▪️link = https://www.w3schools.com/tags/att_textarea_form.asp |
| required | form eka submit karanna kalin textarea eka aniwaren fill karanna ona |
| maxlength | textarea eke uparima type akranna pulwuan text pramanaya |
| readonly | textarea eke thiyena ekak kiyawanna witharay puluwan type karanna behe mukuth |
| placeholder | ▪️textarea eka uda type karanna kalin eka gena adahasak ganna text ekak ekathu karanna puluwa texarea eka uda click karama ara add karapu text eka nathi wenawa ▪️placeholder eka add karanawanam </textarea>close tag eka e peliyema thiyenna ona netttam weda nehe ▪️textarea eka default mukuth enter karanna behe ethakota weda nehe |
| wrap | ▪️soft = (default) ▪️hard = |
8.<fieldset>
<form action="test.php">
<fieldset>
<label for="firstname"> First Name:</label>
<input type="text" id="firstname" name="firstname"> <br><br>
<label for="lastname">Last Name:</label>
<input type="text" id="lastname" name="lastname"> <br><br>
<label for="email">Email Address:</label>
<input type="email" id="email" name="email"> <br><br>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday"> <br><br>
</fieldset>
</form>

| <fieldset> Attributes 👇 |
|---|
| name | ▪️ <fieldset> sadaha namak namak niyama karay ▪️javascript wala elements yomu kirimata saha form eka submit kirimen pasu daththa idirpath kirimata meka yodagannawa |
| disabled | <fieldset> eka athule thiyena sampurna form ekama disable wenawa |
| form | ▪️form eka athule nathuwa wenama <fieldset> ekak hadala wenama form ekakata link karanna puluwan (link karanne form eke (id) ekay <fieldset> eka athule dena (form) eke namay samana wenna ona) ▪️link =https://www.w3schools.com/tags/att_fieldset_form.asp |
9.<legend>
<form action="test.php">
<fieldset>
<legend>HTML BASIC</legend>
<label for="firstname"> First Name:</label>
<input type="text" id="firstname" name="firstname"> <br><br>
<label for="lastname">Last Name:</label>
<input type="text" id="lastname" name="lastname"> <br><br>
<label for="email">Email Address:</label>
<input type="email" id="email" name="email"> <br><br>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday"> <br><br>
</fieldset>
</form>
10.<button>
<form action="test.php" id="check1">
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email"><br><br>
<label for="lastname">Last Name:</label>
<input type="text" name="lastname" id="lastname"> <br><br>
<button type="submit" value="subscribe" autofocus disabled form="check1" formaction="test1.php" formenctype="application/x-www-form-urlencoded" formmethod="get" formnovalidate formtarget="_blank">Subscribe</button>
</form>

popover <button ekatama ayithi meka>
<h1 popover id="check1">Hello im POPUP MAN</h1>
<button popovertarget="check1" popovertargetaction="show">Click here</button>

- <button> element ekak athule ( text saha
<i>,<b>,<strong>,<br>,<img>) tag ekathu karanna puluwan <input> ekakin create karana button ekakin eka karanna behe - බ්රවුසරයට එය කුමන ආකාරයේ බොත්තමක් දැයි පැවසීමට button eke ( type) eka athule attribute eka sadahan karanna hema welawema [ type = button/reset/submit ]
- submit/ reset (type) weda karanne form ekak athule witharay
- formaction / formenctype / formmethod / formnovalidate
/ formtarget = me okkoma tika main form (form attribute) tika abibawa yanawa
| <button> Attributes 👇 |
|---|
| name | ▪️ <button> sadaha namak namak niyama karay meka penanne server eke witharay ▪️javascript wala elements yomu kirimata saha form eka submit kirimen pasu daththa idirpath kirimata meka yodagannawa. ▪️<button> කිහිපයකට එකම නම බෙදා ගත හැක. මෙය ඔබට සමාන නම් සහිත බොත්තම් කිහිපයක් තිබීමට ඉඩ සලසයි, පෝරමයක භාවිතා කරන විට විවිධ name බාවිතා කළ හැක. |
| type | ▪️බොත්තම් වර්ගය සඳහන් කරයි 1. button = බොත්තම ක්ලික් කළ හැකි බොත්තමකි 2. submit = submit කල හැකි බොත්තමකි. 3. reset = සියල්ල reset කරන බොත්තමකි. දත්ත එහි ආරම්භක අගයන් වෙත නැවත සකසයි |
| value | ▪️form eka submit karama server eke pennane (value) eke dala thiyena eka. ▪️value eke namak dila nettam uththaraya widiyata server ( database) eke mukuth penanne nehe |
| autofocus | page eka loade wena kota kelinma button ekat witharak automatically focus wenawa |
| disabled | button eka disable wenawa |
| form | ▪️form eka athule nathuwa wenama <button> ekak hadala wenama form ekakata link karanna puluwan (link karanne form eke (id) ekay <button> eka athule dena (form) eke namay samana wenna ona) ▪️link= https://www.w3schools.com/tags/att_button_form.asp |
| formaction | ▪️type=”submit” සදහා පමණි. ▪️form eka submit karanakota (data) tika yanna ona location eka labadena eka meken wenne (php file ekak wage) ▪️url ekak unath meke denna puluwan |
| formenctype | ▪️type=”submit” සදහා පමණි. ▪️meka pawichchi karanna puluwan ( post method )eke witharay ▪️form eke data tika server ekata yawaddi data ecryipt karanna ona widiya thoranna thiyenne. 1. application/x-www-form-urlencoded = deafult thiyenne meka සියලුම අක්ෂර යැවීමට පෙර කේතනය කර ඇත (අවකාශ “+” සංකේත බවට පරිවර්තනය වේ, සහ විශේෂ අක්ෂර ASCII HEX අගයන් බවට පරිවර්තනය වේ) 2. multipart/form-data = file uplaode karadi meka yodaganne 3. text/plain = encript karanne nathwua nikanma data tika yawanawa text ekak widiyata |
| formmethod | ▪️type=”submit” සදහා පමණි. ▪️form eke data yawana akaraya thoranna thiyenne 1. Get = data tika url variable ekak widiyata yawana eka meken wenne ex= URL?name=value&name=value *urlm eke uparima lenth eka (2048 characters) *url bookmark karanna meka hoday eccomerce site wala wage product eke 2. post = me kramedi data encript wela http widiyata yanne |
| formnovalidate | ▪️type=”submit” සදහා පමණි. ▪️input eke api samahra ewata ( requird /min/max/email symble/password validation and others)karana ewa tika okkoma disable wenawa formnovalidate kiyana eka <button> ekata demmay passe video link = https://www.youtube.com/watch?v=PcipKp5SotA |
| formtarget | ▪️type=”submit” සදහා පමණි. ▪️out put eka pennane ekama page ekeda nettama wenama tab ekak open welada wage ewa meken wenne target type list👇 1. _blank 2. _self 3. _parent 4. _top 5. framename |
| <popover> Attributes 👇 |
|---|
| popover id | id eka hadanne meken |
| popovertarget | popover eke id eka <button> ekata connect karanne meken ( id ) ekay (popovertarget) ekay samana wenna ona |
| popovertargetaction | බොත්තම ක්ලික් කළ විට popover එකට කුමක් සිදුවේද යන්න සඳහන් කරයි 1. hide = clikc karama hide wela thiyenne 2. show = click kala wita popover eka penway 3. toggle = click kala wita penwima saha segawima athara wenasa maruwen maruwata sidu we |
11.<output>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input type="range" id="a" value="50">
+<input type="number" id="b" value="25">
=<output name="x" for="a b"></output>
</form>
| for | – |
| form | – |
| name | – |