Unordered Lists
- අනුපිළිවෙලට සකස් නොකළ ලැයිස්තුවක්
- unordered list eka aramba wenne <ul> tag eken
Unordered Lists & Link Unordered List
<ul>
<li>Coffe</li>
<li>Tea</li>
<li>Milk</li>
<li>Orange Juice</li>
</ul>
<!-- Link Unordered List -->
<ul>
<li><a href="#Home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>


| Unordered List Item Marker |
|---|
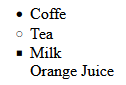
Unordered List Item Marker
<ul>
<li style="list-style-type: disc">Coffe</li>
<li style="list-style-type: circle;">Tea</li>
<li style="list-style-type: square;">Milk</li>
<li style="list-style-type: none;">Orange Juice</li>
</ul>

- list-style-type meka thamay css ekata add karanne dot eka wenas karanna
| disc | list eka issraha sampurna kalu rawumak penway (default) |
| circle | list eka issaraha rawumak penway |
| square | list eka issaraha හතරැස් කොටුවක් penway |
| none | list eka issaraha kisima mark ekak penanne nehe |
| Nested Unordered Lists |
|---|
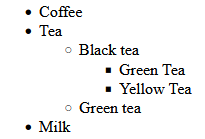
Nested Unordered Lists
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea
<ul>
<li>Green Tea</li>
<li>Yellow Tea</li>
</ul>
</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
| Horizontal Unordered List with CSS |
|---|
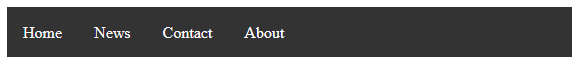
Horizontal Unordered List with CSS
<html>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
<body>
<ul>
<li><a href="#Home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>