HTML Responsive
- web page responsive karanawa kiyanne siyaluma device walata gelapena web page create karana eka
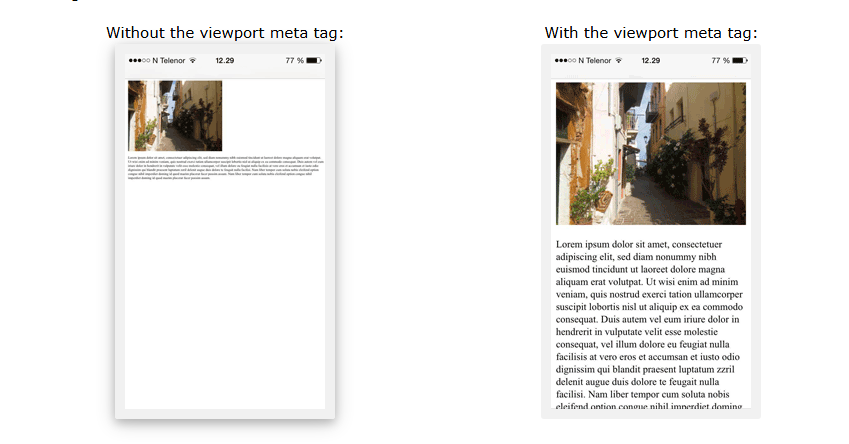
- responsive eken wenne viewport saha vivida screen size walata automatically content eka adjust wena eka
Responsive
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
| <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> | 🎱viewport (වෙබ් පිටුවක පරිශීලකයාගේ දෘශ්යමාන ප්රදේශය) පාලනය කරයි. 🎱Viewport උපාංගය අනුව වෙනස් වන අතර, පරිගණක තිරයකට වඩා ජංගම දුරකථනයක කුඩා වනු ඇත 🎱සියලුම වෙබ් පිටු වල පහත viewport අංගය ඇතුළත් කළ යුතුය 1.width=device-width කොටස මඟින් උපාංගයේ තිර පළල අනුගමනය කිරීමට පිටුවේ පළල සකසයි 2.initial-scale=1.0 කොටස මඟින් බ්රවුසරය මඟින් පිටුව ප්රථම වරට loade karana වන විට ආරම්භක zoom level eka සකසයි. |
| Responsive Css |
|---|
- Webpage Responsive karana eka godakma karanne Css walin ehinda meka godakma ayithi wenne Css walata