HTML Table Padding & Spacing

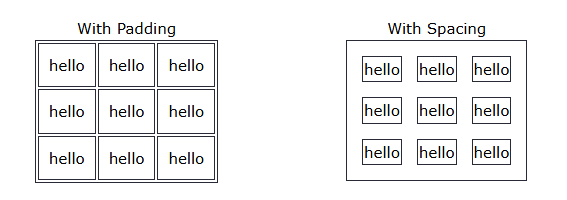
Cell Padding
<html>
<style>
table,th,td{
border: 1px solid black;
border-collapse: collapse;
padding: 10px;
/*
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
*/
}
</style>
<body>
<table style="width: 50%;">
<tr>
<th>Name</th>
<th>Age</th>
<th>Food</th>
</tr>
<tr>
<td>Ronaldo</td>
<td>34</td>
<td>Apple</td>
</tr>
<tr>
<td>Messi</td>
<td>40</td>
<td>Orange</td>
</tr>
<tr>
<td>Nemar</td>
<td>28</td>
<td>Banana</td>
</tr>
</table>
</body>
</html>| Cell Padding | Table eke adala content eka ha content border eka athule paratharaya niyama karay |
Cell Spacing
<html>
<style>
table,th,td{
border: 1px solid black;
border-spacing: 10px;
}
</style>
<body>
<table style="width: 50%;">
<tr>
<th>Name</th>
<th>Age</th>
<th>Food</th>
</tr>
<tr>
<td>Ronaldo</td>
<td>34</td>
<td>Apple</td>
</tr>
<tr>
<td>Messi</td>
<td>40</td>
<td>Orange</td>
</tr>
<tr>
<td>Nemar</td>
<td>28</td>
<td>Banana</td>
</tr>
</table>
</body>
</html>| Cell Spacing | meka bawitha karanakota border-collapse: collapse; nethi wenna oka eka thiyenam meka weda karanne nehe Table eke content ekata adalawa thiyena border eka eliyen wena wenama paratharaya niyama karay |